// HubSpot Standalone & Embedded Forms Integration with JavaScript Widget
// Copyright Clearout.io
<script>
hbspt.forms.create({
region: "REPLACE_WITH_YOUR_HUBSPOT_REGION",
portalId: "REPLACE_WITH_YOUR_HUBSPOT_PORTAL_ID",
formId: "REPLACE_WITH_YOUR_HUBSPOT_FORM_ID",
onFormReady: function ($form) {
var clearout = window.clearout = window.clearout || [],
opts = {
app_token: "REPLACE_WITH_YOUR_CLEAROUT_CLIENT_APP_TOKEN",
mode: "ajax",
api_url: "https://api.clearout.io"
};
clearout.push(["initialize", opts, $form]),
function () {
var t = document,
e = t.createElement("script"),
a = t.getElementsByTagName("script")[0];
e.type = "text/javascript",
e.async = !0,
e.src = "https://clearout.io/wp-content/co-js-widget/clearout_js_widget.js",
a.parentNode.insertBefore(e, a)
}();
}
});
</script>
// HubSpot Standalone & Embedded Forms Integration with JavaScript Widget
// Copyright Clearout.io
HubSpot Forms + Clearout Email Validation
Take advantage of HubSpot forms & Clearout real-time email validation to capture quality leads at the point of entry.
No Credit Card Required | Give it a shot
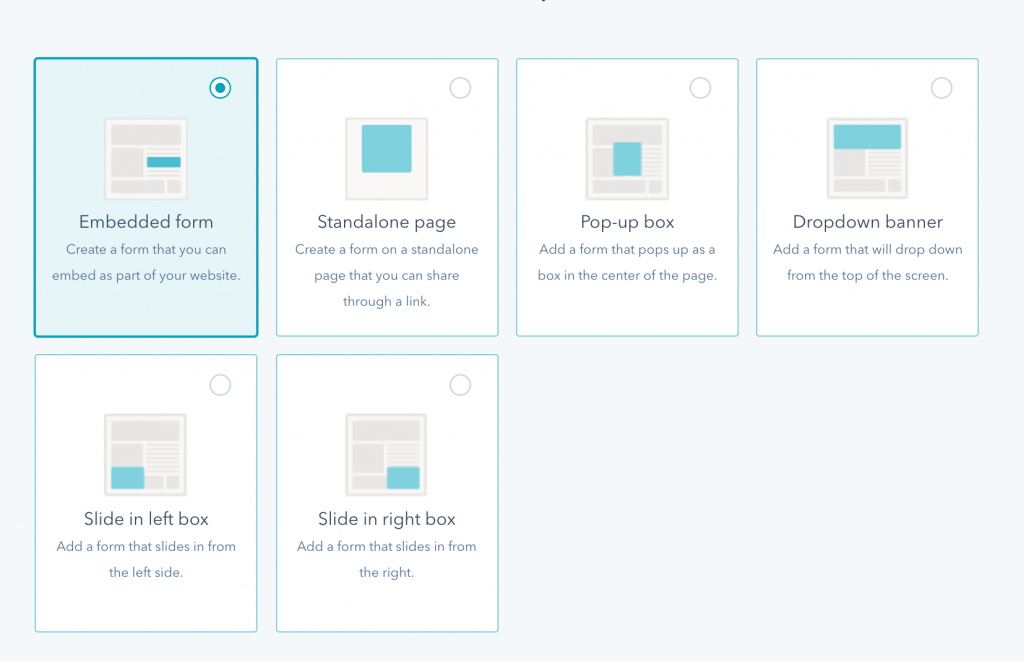
What type of HubSpot form would you like to integrate Clearout with?
Depending on your HubSpot subscription, you may have 6 different types of forms that can be integrated with Clearout. Select one of the forms listed below to Integrate:

Looking for a native email list validation for HubSpot CRM?
Now pull your list from HubSpot to Clearout and validate - Export the validated results back to HubSpot CRM with a click.
Clearout integrates natively with HubSpot CRM in just few steps.
Learn More>>
Now pull your list from HubSpot to Clearout and validate - Export the validated results back to HubSpot CRM with a click.
Clearout integrates natively with HubSpot CRM in just few steps.
Learn More>>
How to integrate Clearout JavaScript Widget into your HubSpot forms?
To begin with, Create a Clearout Client App to get Clearout JavaScript Widget code snippet for the HubSpot form and navigate to respective HubSpot form sections below for completing the integration.
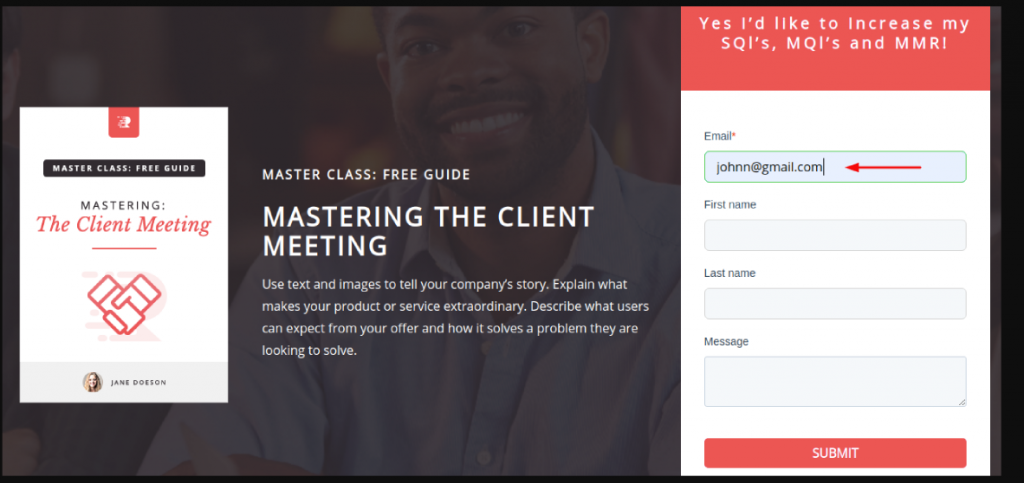
HubSpot Standalone & Embedded Forms Integration with JavaScript Widget
In Standalone & Embedded HubSpot form type, the forms are generated dynamically on the page, so the generated HubSpot form object need to be passed to the Clearout javascript widget using onFormReady handler of HubSpot hbspt.forms.create(...) method.
Please follow below steps to make the necessary change in the HubSpot embed code snippet.
Please follow below steps to make the necessary change in the HubSpot embed code snippet.
1. Copy & paste the HubSpot embed code integrated with Clearout JS widget template code into any text editor
2. Replace HubSpot placeholder REPLACE_WITH_YOUR_HUBSPOT_REGION, REPLACE_WITH_YOUR_HUBSPOT_PORTAL_ID, REPLACE_WITH_YOUR_HUBSPOT_FORM_ID with actual values available as part of your HubSpot embedded form code
3. Replace Clearout placeholder REPLACE_WITH_YOUR_CLEAROUT_CLIENT_APP_TOKEN with actual app token value copied from the Clearout Client App
4. Copy the final modified HubSpot embed code and use it on website or landing page to see Clearout real-time email validation on the HubSpot form in action
5. To ensure successful integration, preview the page and test with Clearout test email addresses to avoid incurring credits.
2. Replace HubSpot placeholder REPLACE_WITH_YOUR_HUBSPOT_REGION, REPLACE_WITH_YOUR_HUBSPOT_PORTAL_ID, REPLACE_WITH_YOUR_HUBSPOT_FORM_ID with actual values available as part of your HubSpot embedded form code
3. Replace Clearout placeholder REPLACE_WITH_YOUR_CLEAROUT_CLIENT_APP_TOKEN with actual app token value copied from the Clearout Client App
4. Copy the final modified HubSpot embed code and use it on website or landing page to see Clearout real-time email validation on the HubSpot form in action
5. To ensure successful integration, preview the page and test with Clearout test email addresses to avoid incurring credits.
HubSpot Pop-up box or Dropdown banner or Slide in left or Slide in right Forms Integration with JavaScript Widget
These HubSpot form types will be generated dynamically on the page, and their availability on the DOM must be queried on a regular basis using the form class name as shown in line #4. (eg: hsPopUpForm)
Please follow the steps below to modify the Clearout App token and HubSpot Form class name in the pre-defined code snippet on the right, and then use the modified code in your HubSpot website/landing page.
Please follow the steps below to modify the Clearout App token and HubSpot Form class name in the pre-defined code snippet on the right, and then use the modified code in your HubSpot website/landing page.
1. Copy & paste the modified HubSpot code snippet integrated with Clearout JS widget template code into any text editor
2. Replace Clearout placeholder REPLACE_WITH_YOUR_CLEAROUT_CLIENT_APP_TOKEN with actual app token value copied from the Clearout Client App
3. Copy the final modified code snippet and add it in "Additional code snippets" section of HubSpot landing page or website settings
4. Preview the page to test successful integration, you can use Clearout test email addresses to test the integration without incurring credits
2. Replace Clearout placeholder REPLACE_WITH_YOUR_CLEAROUT_CLIENT_APP_TOKEN with actual app token value copied from the Clearout Client App
3. Copy the final modified code snippet and add it in "Additional code snippets" section of HubSpot landing page or website settings
4. Preview the page to test successful integration, you can use Clearout test email addresses to test the integration without incurring credits
<script>
var intervalId = setInterval(function () {
document.querySelectorAll('form').forEach(function (formElement) {
if (formElement.id && formElement.id.indexOf('hsPopUpForm-') > -1) {
console.log('Clearout: HubSpot form id:', formElement.id)
clearInterval(intervalId)
intervalId = null
var form = document.getElementById(formElement.id);
var clearout = window.clearout = window.clearout || [];
var opts = {
app_token: "REPLACE_WITH_YOUR_CLEAROUT_CLIENT_APP_TOKEN",
api_url: "https://api.clearout.io",
};
clearout.push(["initialize", opts, form]);
(function () {
var u = "/";
var d = document, g = d.createElement('script'), s = d.getElementsByTagName('script')[0];
g.type = 'text/javascript'; g.async = true;
g.src = 'https://clearout.io/wp-content/co-js-widget/clearout_js_widget.js',
s.parentNode.insertBefore(g, s);
})();
} else {
console.log('Clearout: Not a HubSpot form id:', formElement.id)
}
})
}, 500)
</script>HubSpot Meeting Integration with JavaScript Widget
Looking to validate the meeting attendees' email addresses?
Please vote in favour of prioritising this feature on our plan >>
Please vote in favour of prioritising this feature on our plan >>
How to enable Clearout JavaScript Widget on Multiple HubSpot Forms?
Do you use multiple HubSpot forms, and are you finding it challenging to make the changes described above on each one?
Then look at the customised Clearout JS Widget below, which will instantly apply the Clearout Email Validation to the ALL HubSpot form on the page.
You can meet your requirements by editing the customised snippet code shown on right, along with replacing the placeholder REPLACE_WITH_YOUR_CLEAROUT_CLIENT_APP_TOKEN with the Clearout Client APP token and NO_OF_HUBSPOT_FORMS
Test the form for the successful integration with Clearout test email addresses.
If you need assistance, please email us at [email protected]
You can meet your requirements by editing the customised snippet code shown on right, along with replacing the placeholder REPLACE_WITH_YOUR_CLEAROUT_CLIENT_APP_TOKEN with the Clearout Client APP token and NO_OF_HUBSPOT_FORMS
Test the form for the successful integration with Clearout test email addresses.
If you need assistance, please email us at [email protected]
Note: This integration will NOT work for forms within <iframe> .
<script>
var onReadyFn = function () {
// Please change the numbers below to indicate how many forms
// must be validated with Clearout real-time email validation
var NUMBER_OF_FORMS_TO_BE_VALIDATED = 2
var intervalID = setInterval(function () {
var hsForms = jQuery('form[id*="hsForm_"]')
if (jQuery('form[id*="hsForm_"]').length >= NUMBER_OF_FORMS_TO_BE_VALIDATED) {
clearInterval(intervalID)
jQuery('form[id*="hsForm_"]').each(function () {
console.log('Found Hubspot form with ID, Attaching CO Validation to it : ', this.id)
window.clearout.emailValidator.attachToForm({ formSelector: "#" + this.id })
})
}
})
}
var clearout = window.clearout = window.clearout || []
var opts = {
app_token: 'REPLACE_WITH_YOUR_CLIENT_APP_TOKEN',
api_url: 'https://api.clearout.io',
on_ready: onReadyFn,
auto_validation: false
}
clearout.push(['initialize', opts]);
(function () {
var u = '/'
var d = document, g = d.createElement('script'), s = d.getElementsByTagName('script')[0]
g.type = 'text/javascript'; g.async = true
g.src = 'https://clearout.io/wp-content/co-js-widget/clearout_js_widget.js',
s.parentNode.insertBefore(g, s)
})()
// update the NO_OF_HUBSPOT_PAGES value to total forms on a page
</script>
How to enable Clearout JavaScript Widget for HubSpot forms on all HubSpot pages?
Here is the way to integrate all your HubSpot contact forms on your website with one single code by placing on the GTM
Customised Clearout JS Widget below, which will instantly apply the Clearout Email Validation to the ALL HubSpot form across the website.
You can tailor the functionality by modifying the customized code snippet on the right. Ensure to replace the placeholder REPLACE_WITH_YOUR_CLEAROUT_CLIENT_APP_TOKEN with your Clearout Client APP token and set the FORM_FINDING_TIMEOUT value.
The FORM_FINDING_TIMEOUT represents the duration allocated for the widget to scan and identify the total number of forms for validation.
Test the form for the successful integration with Clearout test email addresses.
If you need assistance, please email us at [email protected]
You can tailor the functionality by modifying the customized code snippet on the right. Ensure to replace the placeholder REPLACE_WITH_YOUR_CLEAROUT_CLIENT_APP_TOKEN with your Clearout Client APP token and set the FORM_FINDING_TIMEOUT value.
The FORM_FINDING_TIMEOUT represents the duration allocated for the widget to scan and identify the total number of forms for validation.
Test the form for the successful integration with Clearout test email addresses.
If you need assistance, please email us at [email protected]
Note: This integration will NOT work for forms within <iframe> .
<script>
// GTM way
var onReadyFn = function () {
// Specify the duration for which the widget should scan the page for forms.
var MAX_FORM_FINDING_TIMEOUT_IN_SECONDS = 10 // Time in seconds
var time = 0
var intervalID = setInterval(function () {
if (time === MAX_FORM_FINDING_TIMEOUT_IN_SECONDS * 1000) clearInterval(intervalID)
var hsForms = jQuery('form[id*="hsForm_"]')
jQuery('form[id*="hsForm_"]').each(function () {
window.clearout.emailValidator.attachToForm({ formSelector: "#" + this.id })
})
time += 500
}, 500)
}
var clearout = window.clearout = window.clearout || []
var opts = {
app_token: 'REPLACE_WITH_YOUR_CLIENT_APP_TOKEN',
api_url: 'https://api.clearout.io',
on_ready: onReadyFn,
auto_validation: false
}
clearout.push(['initialize', opts]);
(function () {
var u = '/'
var d = document, g = d.createElement('script'), s = d.getElementsByTagName('script')[0]
g.type = 'text/javascript'; g.async = true
g.src = 'https://clearout.io/wp-content/co-js-widget/clearout_js_widget.js',
s.parentNode.insertBefore(g, s)
})()
</script>
How to enable Clearout JavaScript Widget on HubSpot CTA / iFrame Forms?
Are your forms in an iFrame? And would like to integrate them for Real-time validation to capture valid email address?
You can meet your requirements by editing the customised snippet code shown on right, along with replacing the placeholder REPLACE_WITH_IFRAME_ELEMENTS_CLASS_SELECTOR with the Clearout Client APP token and REPLACE_WITH_APP_TOKEN
Test the form for the successful integration with Clearout test email addresses.
If you need assistance, please email us at [email protected]
You can meet your requirements by editing the customised snippet code shown on right, along with replacing the placeholder REPLACE_WITH_IFRAME_ELEMENTS_CLASS_SELECTOR with the Clearout Client APP token and REPLACE_WITH_APP_TOKEN
Test the form for the successful integration with Clearout test email addresses.
If you need assistance, please email us at [email protected]
Note: The integration will work only for forms within <iframe> that share the same parent domain.
<script>
var intervalId = setInterval(function () {
var iFrameElem = document.getElementsByClassName('REPLACE_WITH_IFRAME_ELEMENTS_CLASS_SELECTOR')
if (iFrameElem.length && iFrameElem[0].contentWindow.document.getElementsByTagName('form').length) {
var form = iFrameElem[0].contentWindow.document.getElementsByTagName('form')[0]
console.log('Clearout: HubSpot form id:', form)
clearInterval(intervalId)
intervalId = null
var clearout = window.clearout = window.clearout || [];
var opts = {
app_token:"REPLACE_WITH_APP_TOKEN",
api_url:"https://api.clearout.io",
};
clearout.push(["initialize", opts, form]);
(function () {
var u = "/"; var d = document, g = d.createElement('script'),
s = d.getElementsByTagName('script')[0]; g.type = 'text/javascript';
g.async = true; g.src = 'https://clearout.io/wp-content/co-js-widget/clearout_js_widget.js',
s.parentNode.insertBefore(g, s);
})();
}
}, 500)
</script>
Why should you validate your HubSpot form leads with Clearout?
Have you ever wondered how to prevent poor leads from appearing on the list generated by HubSpot Forms? HubSpot forms typically don't catch incorrect email addresses like disposable, gibberish, spam-trap, role/group addresses, typos, which results in low-quality leads.
By integrating Clearout's JavaScript Widget in HubSpot forms, you can instantly identify these spammy email addresses, improving the quality of leads and transforming your email lists into a legion of rabid, engaged super-fans!