Real-Time Contact Validation in HubSpot Forms with Clearout
Turn every HubSpot form submission into a qualified opportunity. Clearout seamlessly validates emails, phone numbers, and names in real time—eliminating fake, mistyped, and low-quality entries before they enter your CRM. Power your campaigns with clean data, sharper targeting, and higher conversions right from the first interaction.

Trusted By Businesses of All Sizes Worldwide
65,000+ growing businesses rely on Clearout to verify leads every day
What type of HubSpot form would you like to integrate Clearout with?
Select the type of integration you need to enable Clearout's seamless email validation and ensure accurate lead capture across your HubSpot forms.
- Embed Forms
- Landing Page & Website Page Forms
- Site-wide Integration with Header HTML
- Site-wide Integration with Google Tag Manager (GTM)
- CTA Forms
Why should you validate your HubSpot form leads with Clearout?
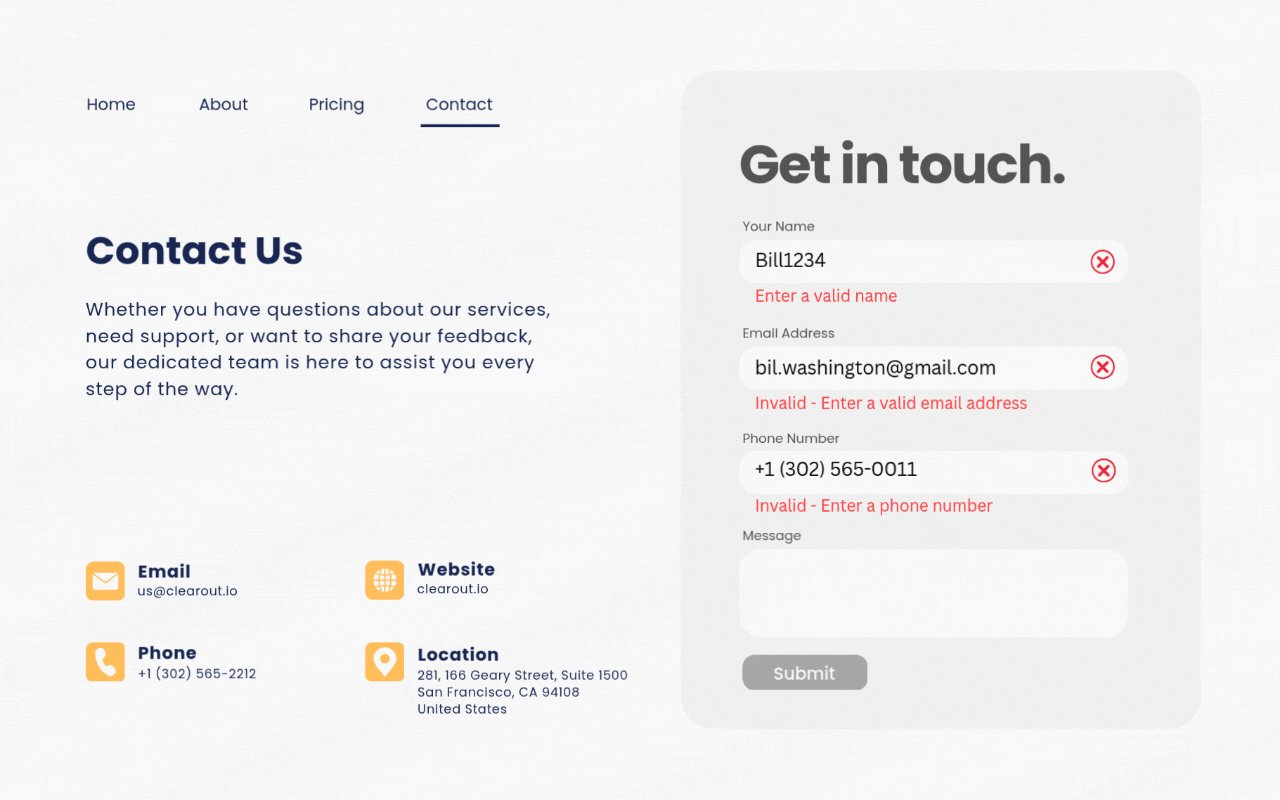
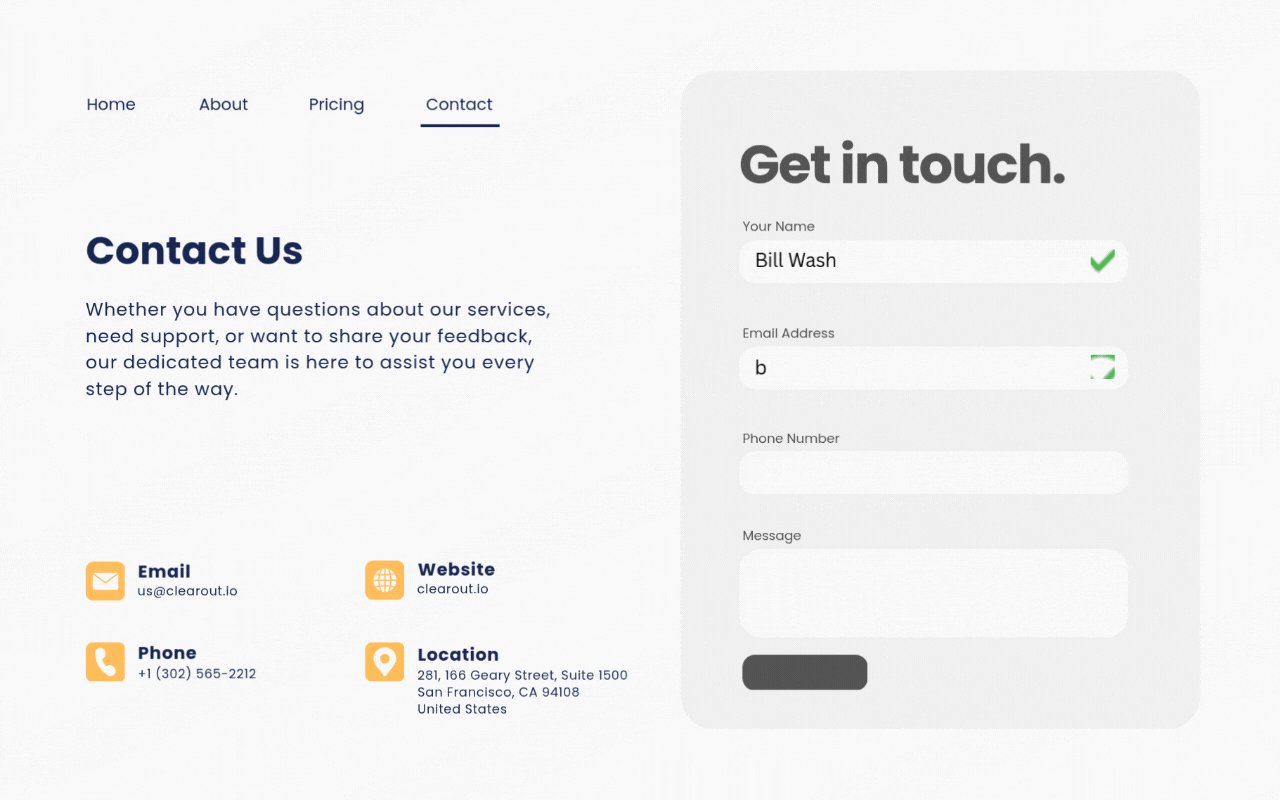
HubSpot Forms are powerful—but on their own, they can't detect fake, mistyped, or low-quality contact data like invalid Emails, disposable emails, gibberish names, spam traps, role-based addresses, phone type(such as mobile, landline, VOIP etc) or typos. This leads to cluttered CRMs, wasted marketing spend, and lower engagement.
By integrating Clearout's real-time JavaScript Widget(JSW) with your HubSpot forms, you can automatically filter out invalid entries at the point of capture. The result? Cleaner data, stronger campaigns, and a lead list full of contacts who are actually ready to convert.
Looking to validate emails across other HubSpot Features?
- Chatflows: Connect the Email Verification API for real lead conversations - Learn More >>
- Workflows: Sync Clearout to automate email validation for new/existing contacts - Learn More >>
- CRM Cleanup: Run Clearout's bulk verification to clean your historic database - Learn More >>

Integrate Various HubSpot Forms
Embed Forms
The new HubSpot Embed Forms are designed to render inside an <iframe> hosted on HubSpot's domain, which prevents direct integration with the Clearout JavaScript Widget.
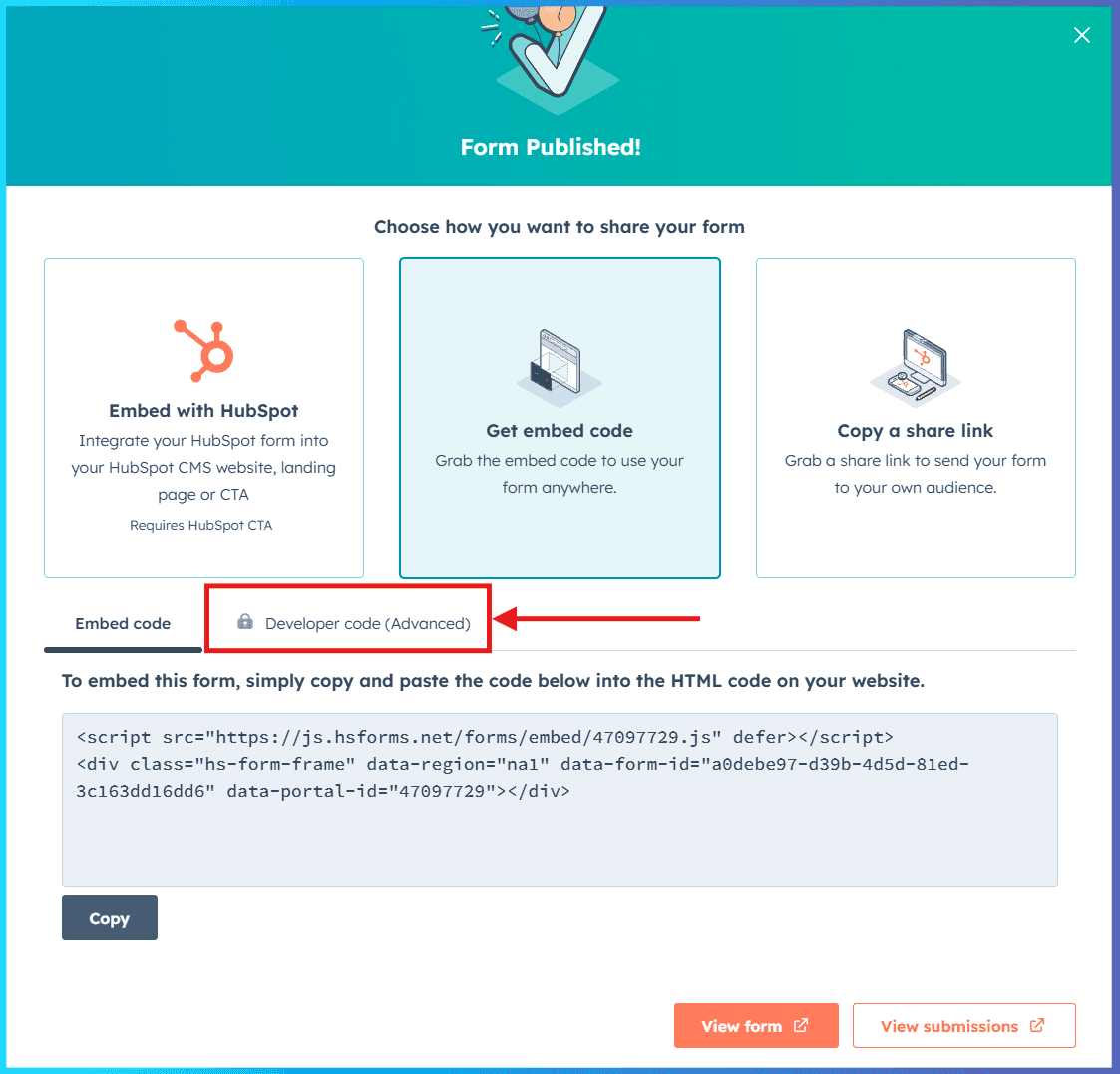
However, the form can be rendered as raw HTML on the page by using the Developer Embed Code instead of the default HubSpot embed code. This allows the Clearout JavaScript Widget to detect and attach to the form for real-time validation.

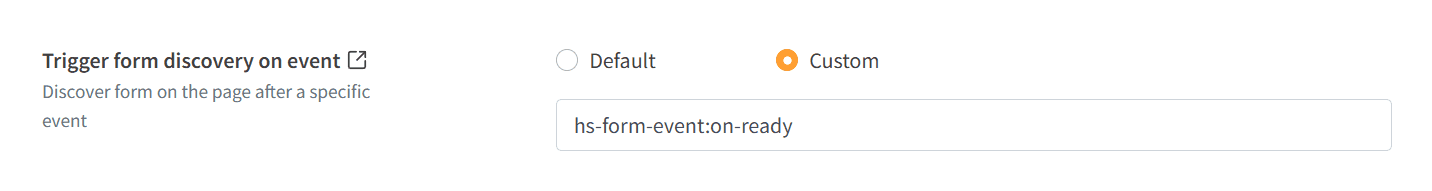
When using these new forms, it's important to set the Trigger form discovery on event option as hs-form-event:on-ready. in your Clearout App Advanced settings(Image below). This will ensure the Clearout widget waits for the form to fully render before attempting to attach, preventing potential issues with partially loaded forms.

Still using the older HubSpot Embedded Forms (V3)?
Integrating Clearout with HubSpot Embed Forms is quick and straightforward. Simply paste the Clearout JavaScript Widget code into the header section of the web page where your HubSpot form is embedded. No additional code customization is needed. All validation settings can be easily configured from the Clearout app's settings page. For best results, we recommend placing the Clearout JavaScript Widget script in the header of your page.
Landing Page & Website Page Forms
To integrate Clearout with your HubSpot landing page or website forms:
- Open your “Landing Page” or “Website page” Builder in your HubSpot account.
- Click the Settings button, placed in the top-right corner.
- Next, navigate to Advanced Settings Go to Additional code snippets click on the "Header" HTML.
- Paste the Clearout JavaScript Widget snippet into the "Header" HTML section.
- Publish your changes and clear any page caches, if applicable.
To verify successful integration, preview the page and test using Clearout's test data. This allows you to confirm functionality without consuming email validation credits.
Note: For the new HubSpot Forms, the option Trigger form discovery on event must be set as hs-form-event:on-ready part of your Clearout App Advanced settings.
Site-wide Integration with Header HTML
To enable real-time email validation across all forms on your website, you can simply add the Clearout JavaScript Widget code to your website's header section. This ensures the widget automatically detects and integrates with forms on every page.
Note: For the new HubSpot Forms, the option Trigger form discovery on event must be set as hs-form-event:on-ready part of your Clearout App Advanced settings.
Site-wide Integration with Google Tag Manager (GTM)
Alternatively, you can use tag management tools like Google Tag Manager (GTM) to inject the widget code into the header of all pages. This approach provides a centralized and scalable way to deploy Clearout's validation across your site without manual updates to individual pages.
Note: For the new HubSpot Forms, the option Trigger form discovery on event must be set as hs-form-event:on-ready part of your Clearout App Advanced settings.
CTA Forms
HubSpot CTA Forms are rendered inside an <iframe> hosted on HubSpot's domain, which restricts access to the form content by any external JavaScript — including the Clearout JavaScript Widget. As a result, Clearout cannot support validation for these forms directly.
As an alternative, consider migrating to standard HubSpot forms, which are fully compatible with the Clearout widget. If migration isn't feasible, you can explore HubSpot Workflows or other server-side validation methods to validate form submissions after capture for real-time validation.
Alternatively, this can also be done using third-party connectors or automation tools like Zapier and Make (formerly Integromat).
Take the Next Step
Explore our services and connect with our team for seamless solutions.
Clearout has been a game-changer for our email marketing! This tool is incredibly accurate and easy to use, ensuring our emails land directly in the inbox without any bounces. It's perfect for cleaning junk emails from our HubSpot CRM and preventing spam or gibberish form submissions. The real-time support is fantastic, and we've encountered no issues at all. I highly recommend Clearout for anyone involved in marketing operations, especially using HubSpot!

Aseem Gupta
Marketing Operations Manager, Docyt.com
Frequently Asked Questions
HubSpot forms don't automatically catch invalid or spammy email addresses (like disposables, typos, role-based, or gibberish), invalid phone numbers, or valid names. Clearou's real-time contact verification ensures your forms collect only high-quality, deliverable leads, helping you reduce bounce rates and improve engagement.
- Embedded Forms (V3 & V4)
- Landing Page & Website Page Forms
Not supported: HubSpot CTA forms rendered inside an <iframe>. These restrict JavaScript access. We recommend migrating to standard forms or using Workflows for post-capture validation.
Simply paste the Clearout JavaScript Widget into the header section of the page where your HubSpot form is embedded. No code changes to the JavaScript Widget Snippet are needed.
- Use the Developer Embed Code to render the HubSpot form as a raw HTML form.
- In Clearout, set the
Trigger form discovery on eventoption tohs-form-event:on-readyunder Clearout App Advanced settings.
This ensures proper detection and validation without <iframe> interference.
- Open Settings > Advanced Settings > Additional code snippets > Header HTML
- Paste your Clearout JavaScript Widget code in the header
- Publish the page and test with Clearout's sample test data to confirm integration.
- Add the JavaScript Widget code directly to your website's global header, or
- Use Google Tag Manager (GTM) or similar tag management tools to deploy the JavaScript Widget snippet across all page's Header.
For the new HubSpot Forms, the optionTrigger form discovery on eventmust be set as hs-form-event:on-ready part of your Clearout App Advanced settings.
Not at all — that's the magic of new Clearout JavaScript Widget!
Once the widget code is installed on your website or HubSpot form page, any changes made in the Clearout app's settings are automatically reflected in real-time. Just refresh the page and there's no need to re-copy or re-paste the code each time you tweak a validation rule, enable/disable fields, or adjust error messages.
This ensures a hassle-free experience where your forms always reflect the latest configuration, giving you more time to focus on what matters — capturing high-quality leads.
- Chatflows: Connect Clearout's Email Verification API to validate email inputs in real time. Learn more >>
- Workflows: Use Clearout + HubSpot integration to validate new or existing contacts via automated workflows. Learn more >>