Forminator Forms + Clearout Integration
Take advantage of Clearout’s integration with Forminator Forms to capture quality leads on real-time.
No Credit Card Required
Why should you validate your Forminator form leads with Clearout?
Are your online forms collecting leads that are temporary, disposable, gibberish, role-based, or mistyped? Upgrade the quality of leads by identifying and removing such invalid email addresses at the time of lead capture on your Forminator Forms with the help of the Clearout Email Validator Plugin!
There are two ways to Integrate:
1. Directly through WordPress Plugin
2. Using Javascript Widget on the form
There are two ways to Integrate:
1. Directly through WordPress Plugin
2. Using Javascript Widget on the form
Option 1: Integrate using Clearout WordPress Plugin
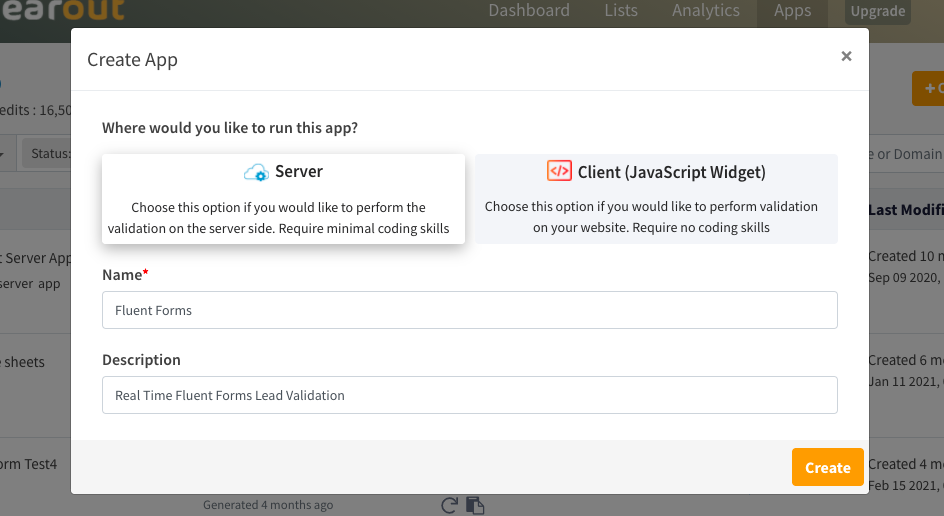
STEP 1: Log in to your Clearout account, then click the 'App' button to create a Clearout Client App by selecting Server, naming your app, and clicking Create.

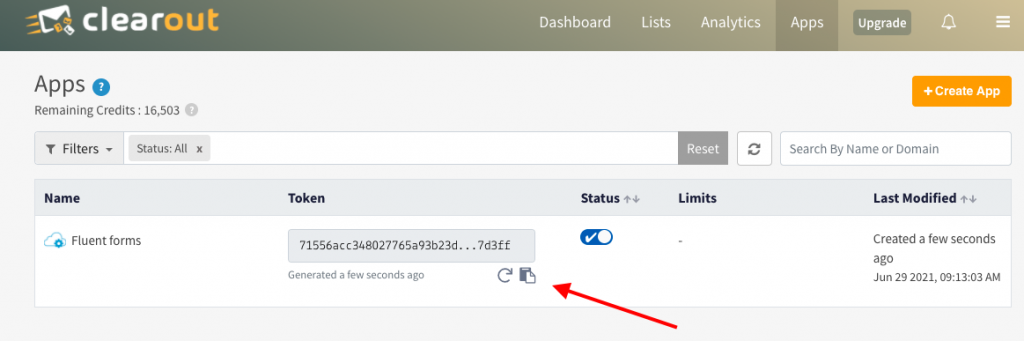
The API token will be displayed. Go back to your WordPress site and copy it.

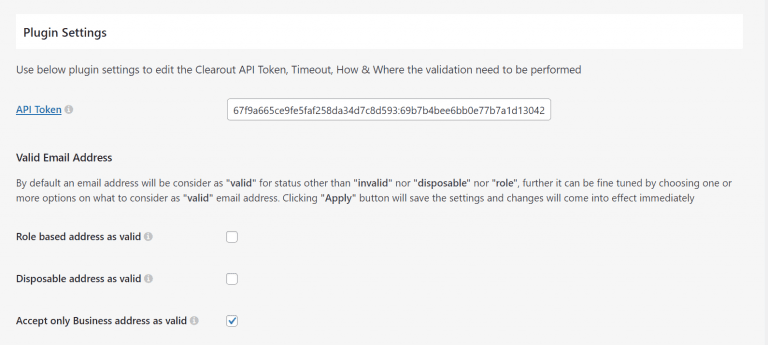
STEP 2: Install the Clearout WP Plugin. Go to Settings --> Clearout Email Validator (make sure the plugin is activated) and paste your API token.
The plugin will by default block role-based and disposable addresses. You can enable either or both by checking the appropriate boxes in the settings. Another option is to accept only business addresses, which will override all other settings.
Following the settings, click 'Apply'.
The plugin will by default block role-based and disposable addresses. You can enable either or both by checking the appropriate boxes in the settings. Another option is to accept only business addresses, which will override all other settings.
Following the settings, click 'Apply'.

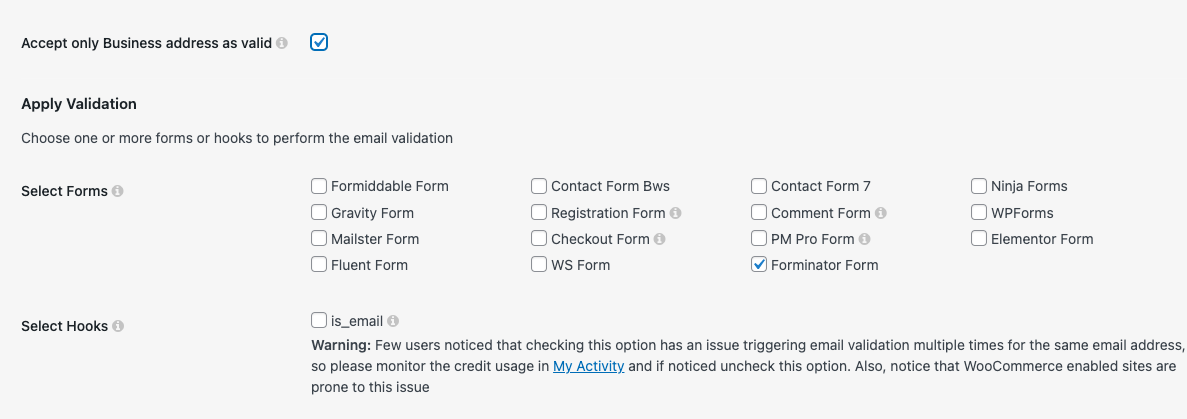
STEP 3: Next, scroll down to find the 'Apply Validation' block, as shown, where you can select 'Forminator Forms' to be included for the validation to occur.
That's all! When you test your form now, it will not accept invalid email addresses.
That's all! When you test your form now, it will not accept invalid email addresses.

Option 2: Integrate Using Clearout Javascript Widget
Embedding Clearout’s JavaScript Widget in Forminator forms can detect disposable, Invalids & such bad email addresses in real-time, upgrading the quality of leads and turning your email lists into an army of raving, engaged super-fans!
STEP 1: To begin with, Create a Clearout Client App to get Clearout JS Widget for the Forminator form.
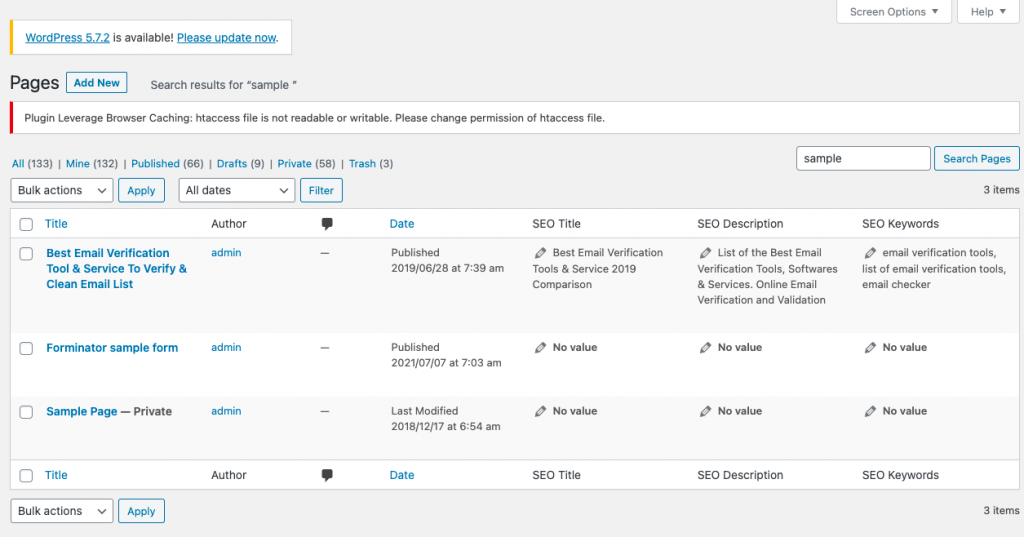
STEP 2: Copy the Javascript code & move to the WordPress site →All pages section. Select the form where you want to embed the code.
STEP 2: Copy the Javascript code & move to the WordPress site →All pages section. Select the form where you want to embed the code.

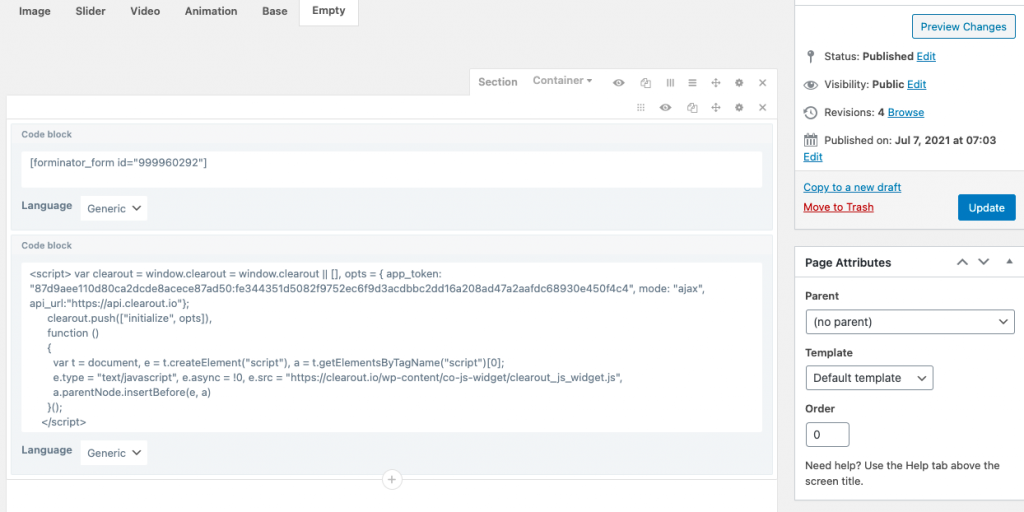
STEP 3: Create a code block--> Paste the Javascript code & Click on Update.

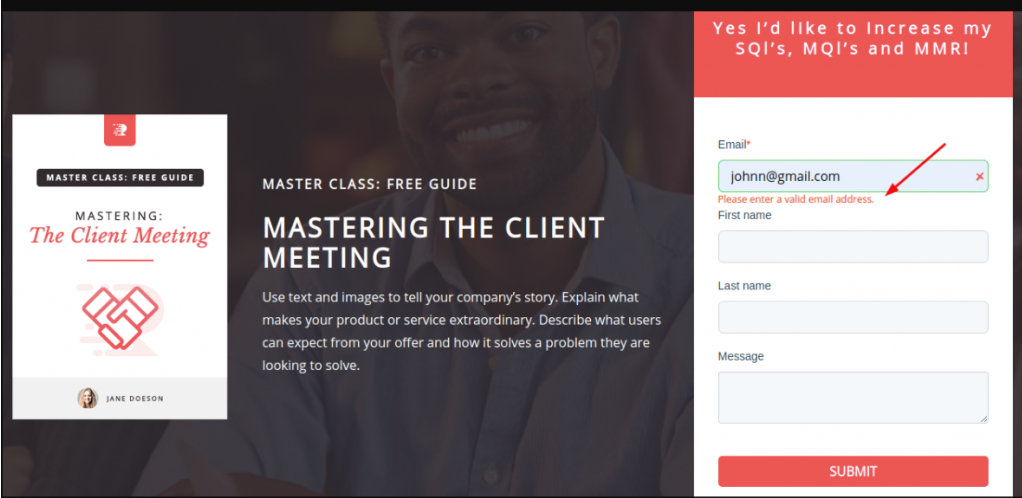
Shown below is an example of a Forminator form integrated with Clearout. An invalid Gmail address has been identified in real-time, giving the message ‘Please enter a valid email address.’
Try this effortless integration to ensure quality lead submissions!
Try this effortless integration to ensure quality lead submissions!

No Credit Card Required

