//Add a clearout callback method for woocommerce_after_checkout_form action hook
add_action('woocommerce_after_checkout_form', 'clearout_add_jscript_checkout');
// Clearout callback method to run when woocommerce_after_checkout_form hook fire
//This method will return Clearout JS Widget snippet to the client and will automatically
//enable real-time email address validation in checkout form
function clearout_add_jscript_checkout() {
?>
<!-- Clearout JS Widget - start -->
<script>
var clearout = window.clearout = window.clearout || [],
opts = {
app_token: "2dbc074ff59235710274:ac8960425urb23b123343",
mode: "ajax",
api_url: "https://api.clearout.io",
block_free_account: true, // Blocks free accounts eg gmail.com
block_role_account: true // Blocks Rolebased accounts eg, [email protected]
};
clearout.push(["initialize", opts]),
function () {
var t = document, e = t.createElement("script"),
a = t.getElementsByTagName("script")[0];
e.type = "text/javascript", e.async = !0,
e.src = "https://clearout.io/wp-content/co-js-widget/clearout_js_widget.js",
a.parentNode.insertBefore(e, a)
}();
</script>
<!-- Clearout JS Widget - end -->
<?php
}
WooCommerce Checkout Email Validation
"Confirm email address" is the way to avoid typos only. Whereas, Clearout Email validation & Verification tool performs 20+ checks in real-time to get the actual status of an email and determine if the email is invalid.
Get 100 free credits | Try it now
Are your WooCommerce checkouts resulting in spam email contacts?
The Clearout WordPress plugin helps you to reduce registration spam and fake orders by validating customers' email addresses when they register an account or before they can place an order in your store during checkout.
How Clearout solves this problem?
💡 When a guest customer proceeds to checkout in your store, Clearout checks if the entered email address is valid or not and stops invalid email entering into the system
💡 If the entered email address is invalid, disposable or fake then Clearout throws an "Error message" and stops submission at checkout. The error message can be customized under the settings option.
💡 If the email address is valid the Customer is directed to next step to complete the order
💡 If the entered email address is invalid, disposable or fake then Clearout throws an "Error message" and stops submission at checkout. The error message can be customized under the settings option.
💡 If the email address is valid the Customer is directed to next step to complete the order

There are two ways to add email validation at the checkout:
1. Using Clearout WordPress plugin
2. Through the Javascript widget
2. Through the Javascript widget
Method 1 : Using Clearout WordPress plugin during checkout
1. Install the WordPress Email validation plugin from Clearout .
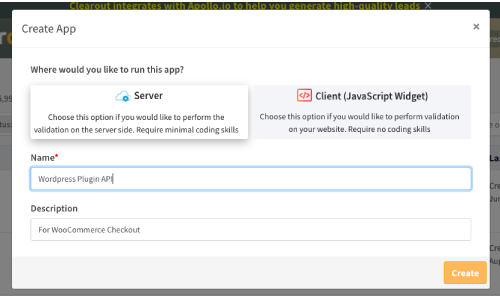
2. Create an API token by navigating to 'Create App'. Select 'Server', name your app and click 'Create'. Copy and paste the token in WordPress plugin settings under 'API token'.
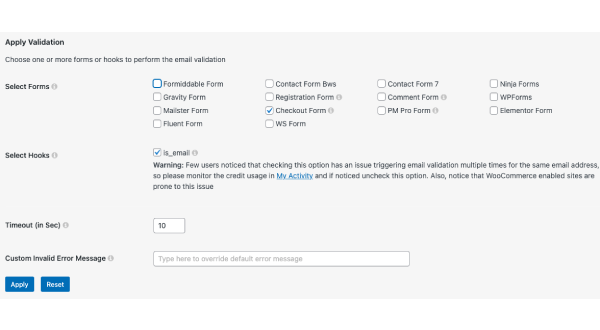
3. Goto Clearout plugin settings under the section 'Select forms' and enable 'checkout form' and then navigate to 'select hooks' option and enable 'is email' settings. You may also enable/disable other options like 'Accept only business address as valid', 'Role based as valid' and so on based on your buyer's persona.
Method 2: Through the Javascript widget
1. Install and activate the WooCommerce plugin on your WordPress.
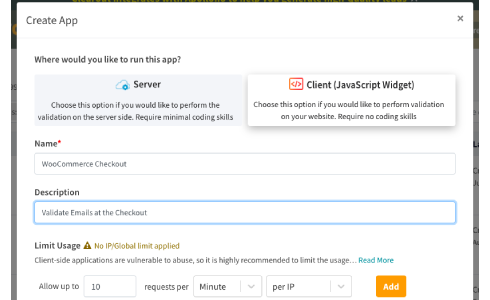
2. Create Client App to get Clearout JavaScript widget for the WooCommerce checkout, Copy the Javascript code.
3. Clearout Javascript widget code need to be included as part of the woocommerce checkout form, this can be achieved listening to
woocommerce action hook woocommerce_after_checkout_form. Find below the PHP code that need to be added into the functions.php file
inside your WordPress active theme folder.
woocommerce action hook woocommerce_after_checkout_form. Find below the PHP code that need to be added into the functions.php file
inside your WordPress active theme folder.
4. Navigate to your theme folder, Open functions.php and navigate to the end of file and add the following snippet.
Make WooCommerce Checkouts Spam-Free
No Credit Card Required | Try it now