// Import the "request" module.
var request = require("request");
// Define the main function that will be exported.
exports.main = (event, callback) => {
var options = {
method: 'POST',
url: 'https://api.clearout.io/v2/email_verify/instant',
headers: {
'Content-Type': 'application/json',
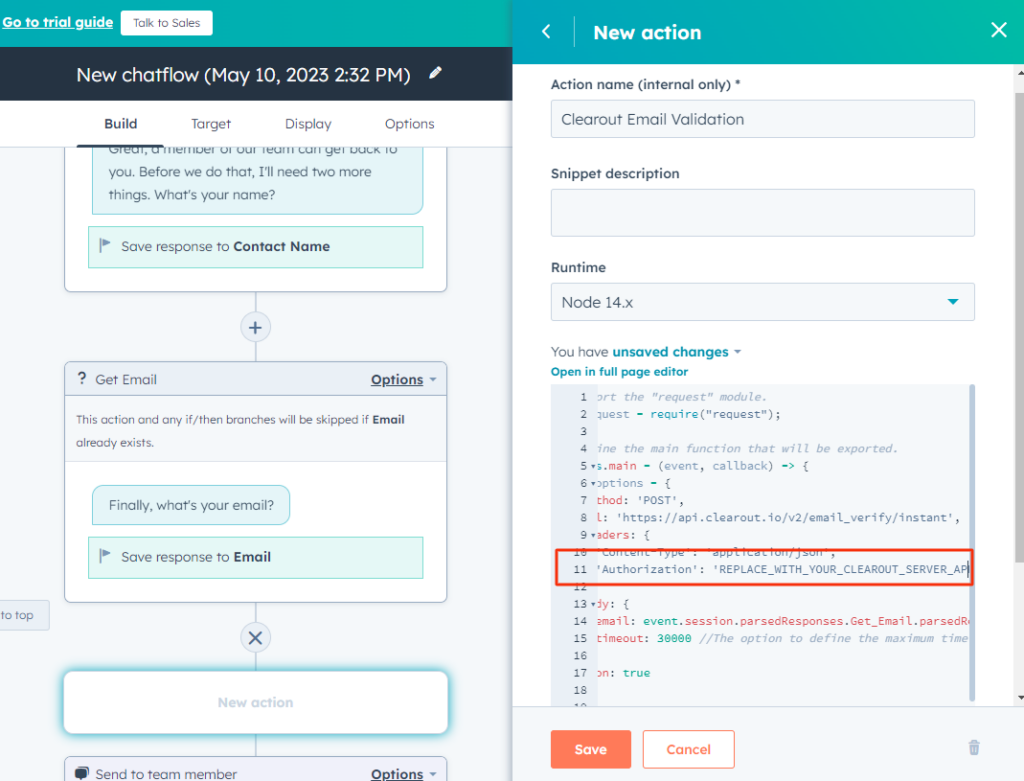
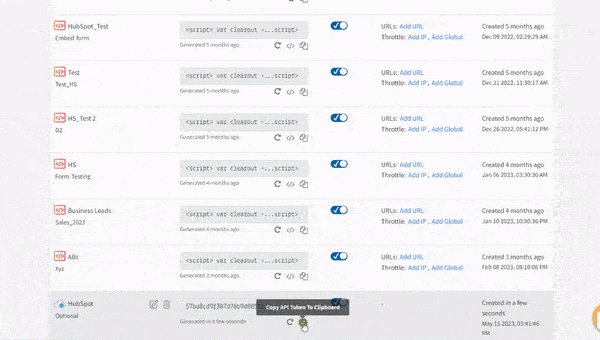
'Authorization': 'REPLACE_WITH_YOUR_CLEAROUT_SERVER_APP_TOKEN', // Add authorization token (API key).
},
body: {
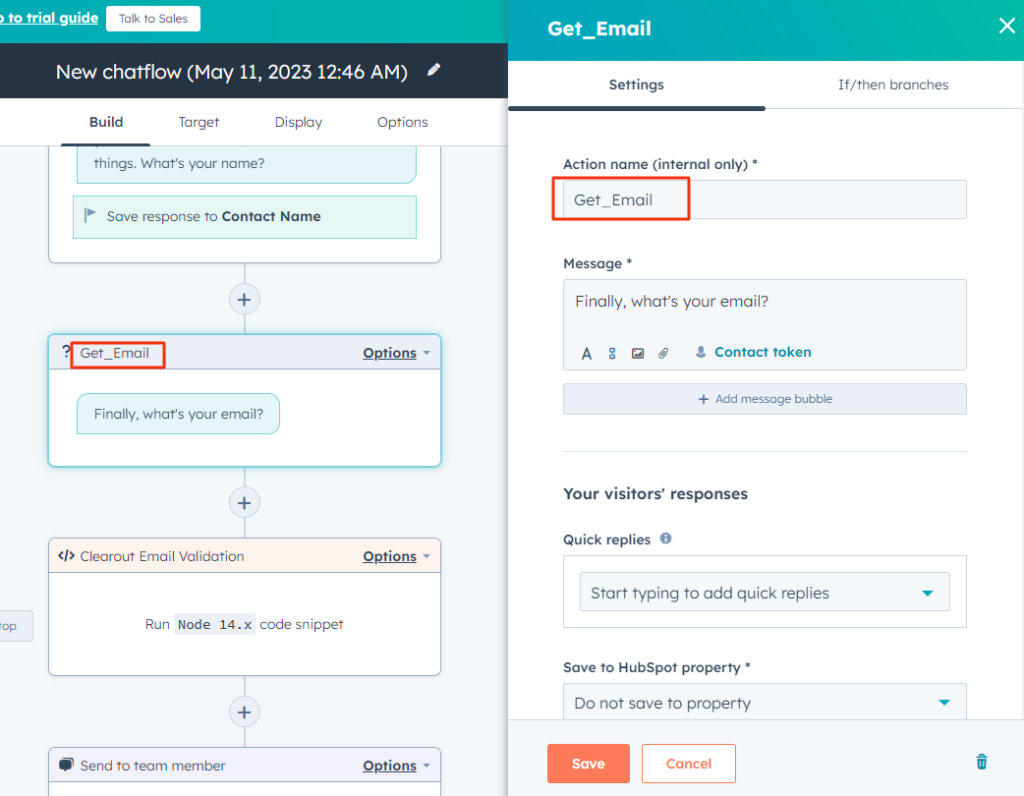
email: event.session.parsedResponses.Get_Email.parsedResponse, // Get the email address from the event object.
timeout: 30000 //The option to define the maximum time that can be used for verifying the status of the given email address.
},
json: true
};
request(options, function (err, response, body) {
if (err) throw new Error(err); // Handle errors.
// initialize default value
let nextModuleNickname = 'send_to_team_member' // The next module your bot will go to. If nothing is provided,we will select the next module in the bot path for you.
let botMessage = '' // The message your bot will return.
let responseExpected = false // Whether or not this code snippet should be executed again with the next user input.
// check entered email is safe to send if not then ask user to re-enter the email.
if (body.data.safe_to_send === 'no') {
nextModuleNickname = 'Get_Email'
botMessage = `${body.data.email_address} is not valid email address`
}
// set the response.
const responseJson = {
botMessage,
nextModuleNickname,
responseExpected
}
callback(responseJson);
});
};