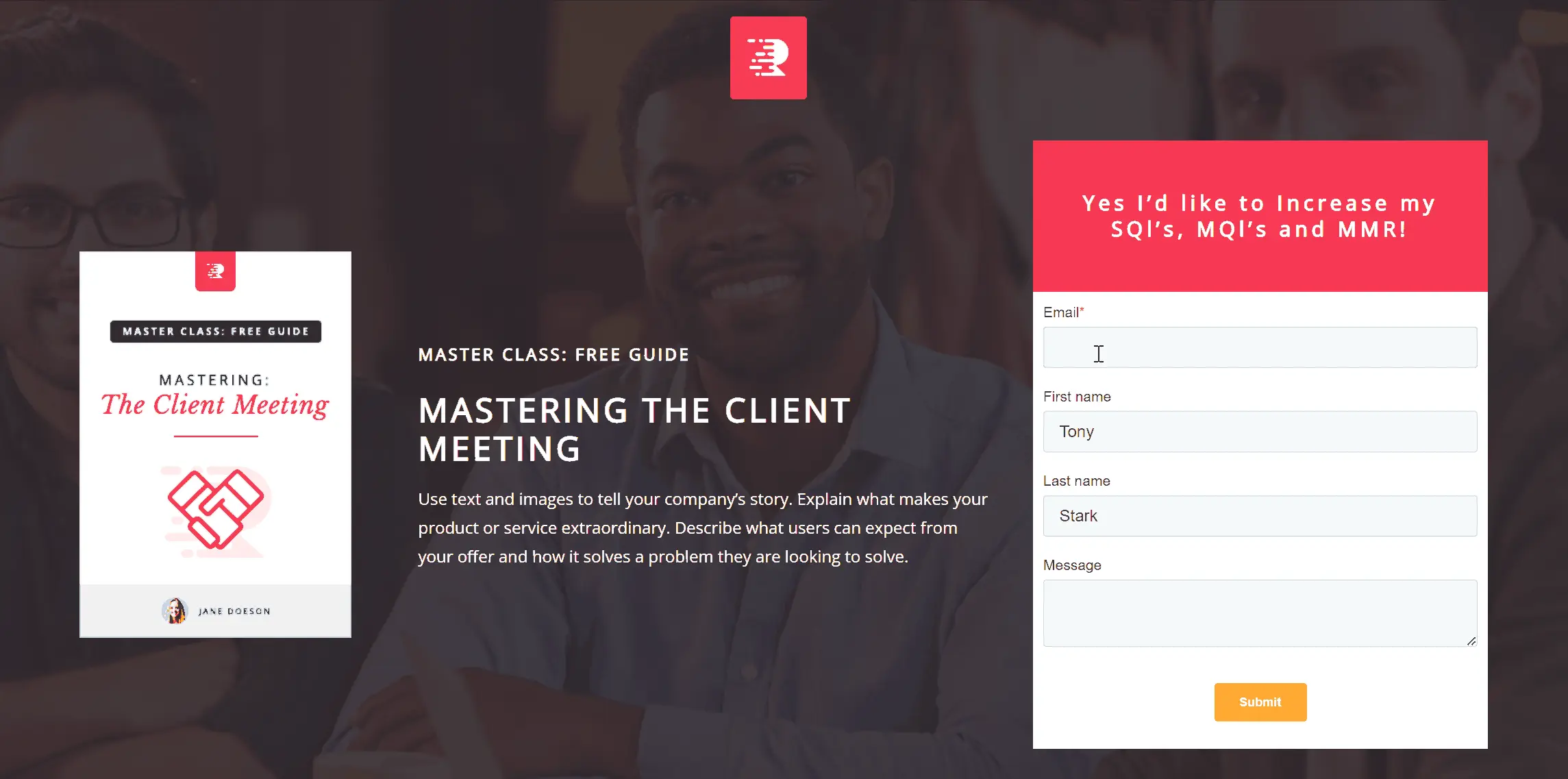
● Common Types of Website Forms
● Key Elements to Keep in Mind for Form Design
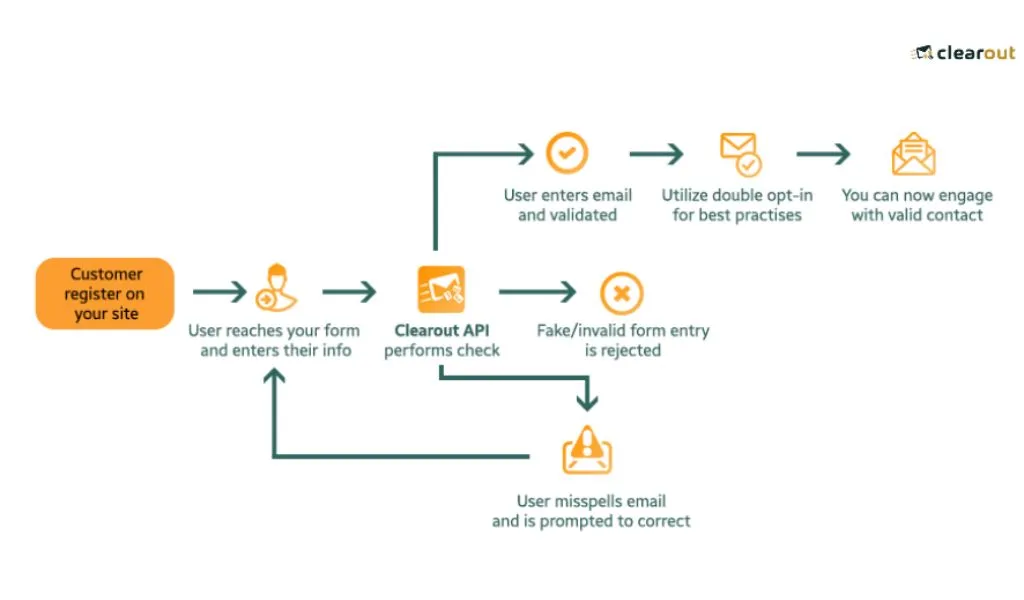
● Securing Your Forms through Real-Time Protection
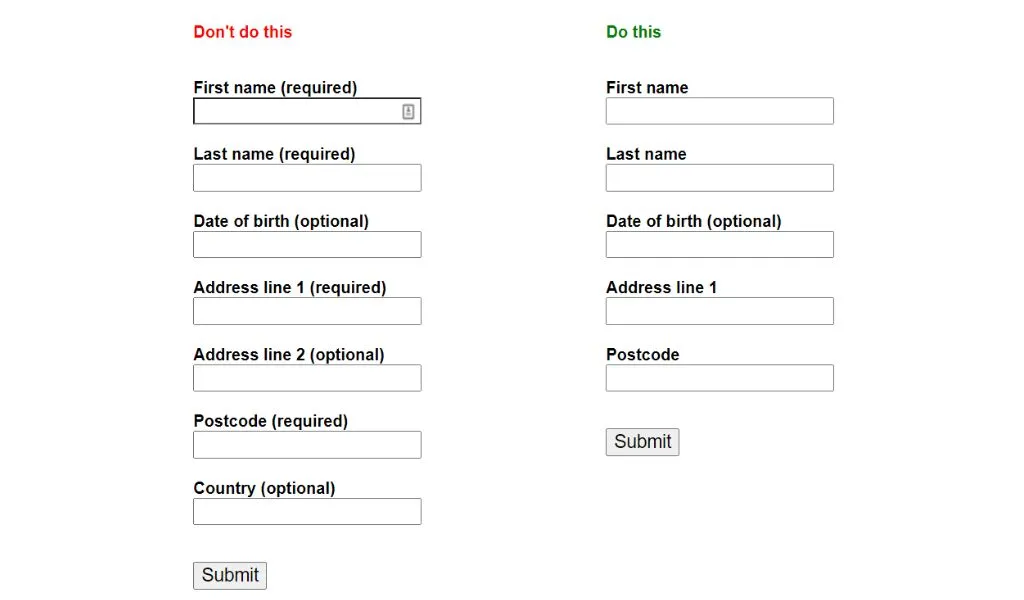
● 13 Best Practices to Keep in Mind While Designing Forms
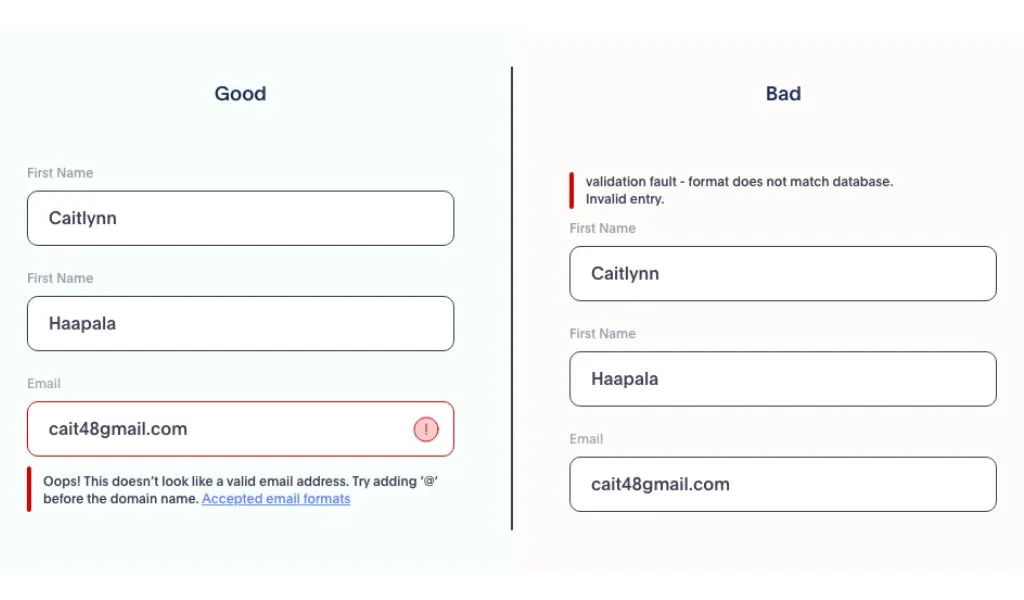
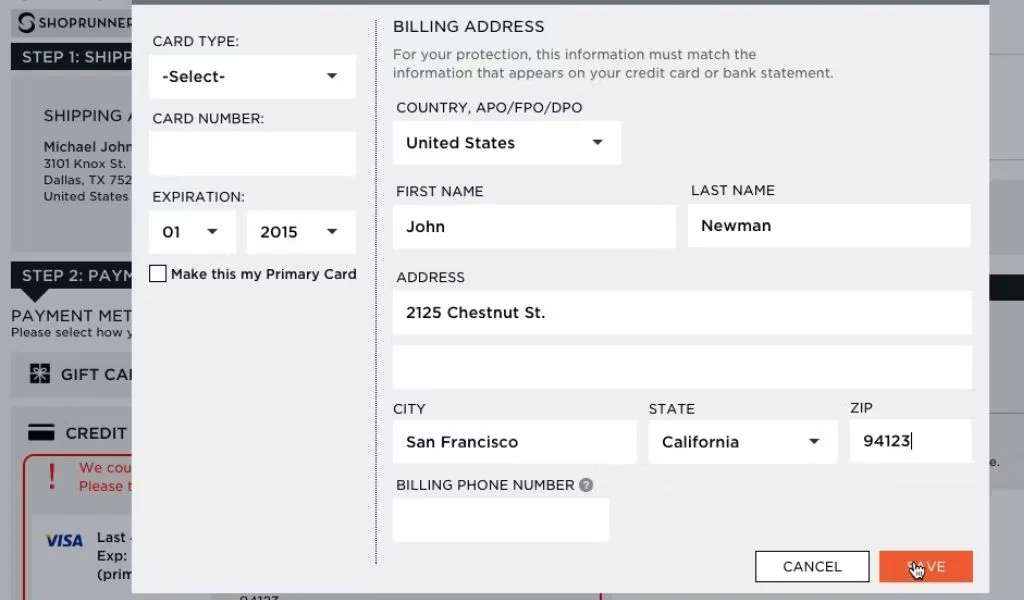
● 5 Form Design Mistakes to Avoid
● Crafting The Conversion Catalyst: Mastering Form Design